Vue Cli Github Pages
Vue Cli Github Pages (참고)
1. Github Pages
- github에서 제공하는 사이트 호스팅 서비스
- github repositories의 소스코드를 기반으로 웹사이트 생성
- 커스텀 url을 무료 제공
- 웹사이트 기본 url :
https://UserName.github.io
- 웹사이트 기본 url :
- 서버쪽 코드는 제공되지 않음!
2. Vue Cli 프로젝트를 Github Pages로 배포하기
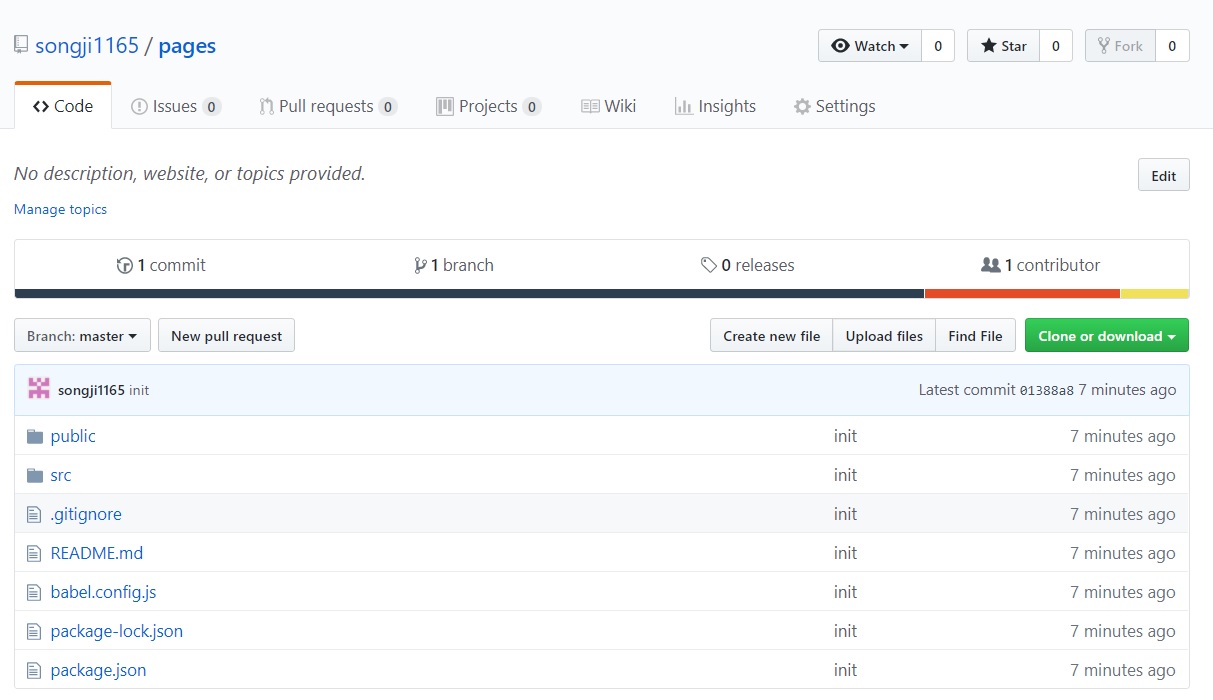
github 저장소에 소스코드가 올려진 repositories 기준

1. Vue Cli 프로젝트에 새로운 브랜치 ‘gh-pages’ 생성
`git checkout -b gh-pages`#### 2. 프로젝트 루트 디렉토리에 새로운 파일 'vue.config.js' 추가
#### 3. vue.config.js에 다음과 같이 작성
1 | // vue.config.js |
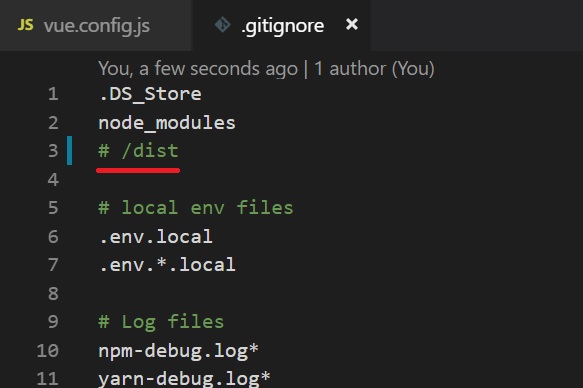
4. .gitignore 파일에서 /dist를 주석 처리
- dist 파일을 버전관리하기 위함
 > dist (distribute) 파일
>
> - 배포될 파일들이 들어 있는 디렉토리
> dist (distribute) 파일
>
> - 배포될 파일들이 들어 있는 디렉토리
5. dist 파일 생성
npm run dist
6. subtree로 작업하기
- subtree : 한 저장소에 여러 저장소를 통합하는 개념
- 장점 : 한 저장소에서 여러 저장소를 통합 관리할 수 있다.
- 단점 : Subtree Push를 하려면 –prefix 옵션을 사용해야 한다. (하위 저장소의 경로를 기억해야 한다.)
dist 파일의 존재를 git에게 알리기 1.
git add dist2.git commit -m "Initial dist subtree commit"
git subtree 추가
1 | git subtree push --prefix dist origin gh-pages |
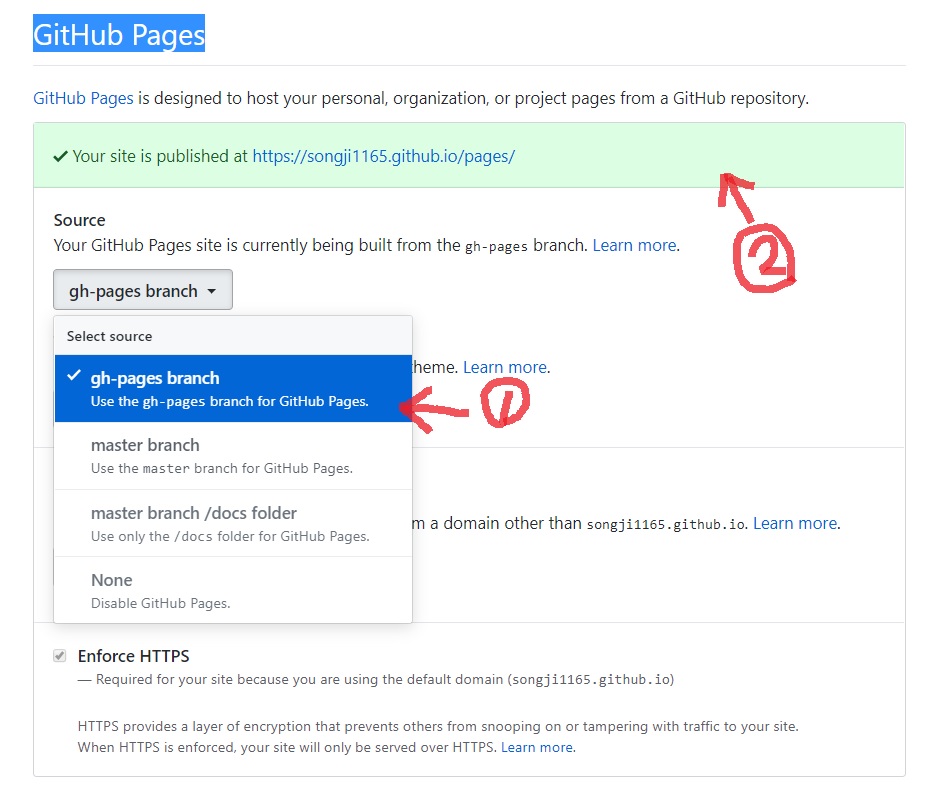
7. github 저장소에서 ‘settings‘으로 이동

8. 밑으로 스크롤 하여 ‘GitHub Pages‘의 source를 ‘gh-pages branch’로 변경